Cara membuat website / blog pada saat ini tidaklah serumit
sebagaimana halnya dahulu, jika zaman dahulu hanya beberapa orang saja yang
dapat melakukannya dan mereka yang ahli dalam berkoding saja yang bisa
membuatnya, sekarang orang awampun bisa membuat website sendiri dengan mudah
dan cepat walau tanpa harus dapat memahami bahasa pemograman.
READ MORE - Cara Membuat Website
Bagi sebagian Anda yang mungkin saat ini masih bingung dan
kesulitan dalam pembuatan website, berikut ini adalah langkah langkah yang
dapat anda lakukan untuk menciptakan website.
Ikuti Langkah langkah berikut ini untuk membuatnya:
1. Buka browser favorit Anda
(Chrome /Firefox) lalu buka halaman berikut ini :http://api.idhostinger.com/redir/98518 atau
klik gambar ini :
2. Setelah itu, klik “Order
sekarang” atau “Buat Akun”
3. Masukkan data diri Anda dengan
benar, lalu klik “Buat Akun”
4. Sekarang Anda diminta untuk
konfirmasi email.
5. Silahkan buka email yang Anda
gunakan untuk mendaftar tadi, lalu klik kode konfirmasi yang telah dikirimkan.
Hostinger Indonesia info@idhostinger.com Halo xxxxx , Terimakasih telah bergabung dengan kami. Silahkan klik link di bawah ini untuk melakukan aktivasi akun Anda:http://cpanel.idhostinger.com/auth/confirm/hash/xxxxxxxx Terimakasih
6. Pendaftaran berhasil, sekarang
masukkan nama website yang akan kita buat, misalkan http://www. topinfo
(dot)16mb(dot)com dan lengkapi data dibawahnya, kemudian klik
“Buat”. Jika menginginkan menggunakan domain .com, .net, .org /
tanpa embel2 16mb, maka Anda harus membeli domain
tersebut terlebih dahulu dan mengarahkan Name Server (DNS) ke
idhostinger.
7. Akan muncul proses pembuatan akun
website, tunggu sampai selesai dan statusnya menjadi Akun Aktif (Sekitar 5
menit).
8. Jika sudah “Akun Aktif”, cek
dengan mengakses alamat website Anda tadi di browser, maka akan muncul gambar
berikut ini :
9. Tahap selanjutnya ialah instalasi script/
software website. Kembali ke halaman idhostinger, klik “Kontrol Panel”
lalu pilih website Anda kemudian tekan “Beralih” (Switch).
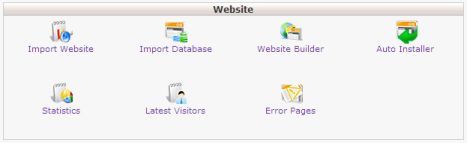
10. Setelah masuk “Kontrol Panel”,
cari di bagian “Website” dan klik “Penginstall Otomatis” (Auto Installer).
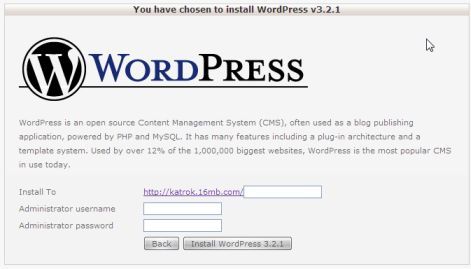
11. Kemudian silahkan pilih salah
satu script / software website yang disediakan, misalnya
WordPress. Klik “Install WordPress”, lalu masukkan user dan password untuk
login website.
1. Kotak pertama biarkan
kosong. Artinya anda akan menggunakan main folder (root situs) sebagai tempat
installasi wordpress.
1. Kotak kedua isi
dengan nama akun admin situs anda, isi apa saja sesuai selera. Ini adalah
username yang akan digunakan untuk login bagian backend situs wordpress anda,
yakni ketika anda akan posting, membalas komentar, dll.
1. Kotak ketiga isi
pasword sesuai selera.
12. Jika muncul pertanyaan, klik saja
“OK”.
13. Tunggu proses instalasi website
sampai selesai (sekitar 10 detik saja).
14. Setelah instalasi selesai, maka
akan muncul data-data website Anda. Silahkan ini dicatat untuk login ke website
Anda.
15. Website Anda sudah jadi, silahkan
buka “URL instalasi” untuk melihat website dan “URL Login” untuk login dan
mengatur website.
16. Tahap selanjutnya Anda tinggal
mengatur beberapa settingan tampilan website Anda agar lebih menarik. Jangan
lupa juga untuk menambahkan beberapa artikel agar web tidak terlihat kosong
tanpa ada berita.
17. Setelah semuanya siap jangan lupa
daftarkan website Anda ke mesin pencari seperti google, yahoo dan bing serta
sering-sering promosi dan submit artikel ke berbagai jejaring sosial bookmark
agar banyak pengunjung.
18. Bagi yang masih bingung dan gagal
terus atau yang ga mau capek2 nyobain cara diatas, bisa suruh buatin ama saya
aja. Tapi
ane saranin coba bikin sendiri lah dan jangan mudah menyerah. Coba dan coba
lagi. Lagian kalo bikinan sendiri dan berhasil, tentu akan lebih bangga rasanya
daripada dibuatin. Tul gak?
sumber:
tambahan:
Tutorial ini saya ambil dari artikel lain, karena saya sendiri masih dalam tahap belajar dan saya pun mengikuti semua langkah demi langkah dalam pembuatan web dari tutorial tersebut. Dan berikut tampilan web penulis setelah jadi...
link >>> http://yudyudyud.pusku.com/
link >>> http://yudyudyud.pusku.com/